Photoshop Tutorials: How to Create an Underwater Abstract Art in Photoshop |  |
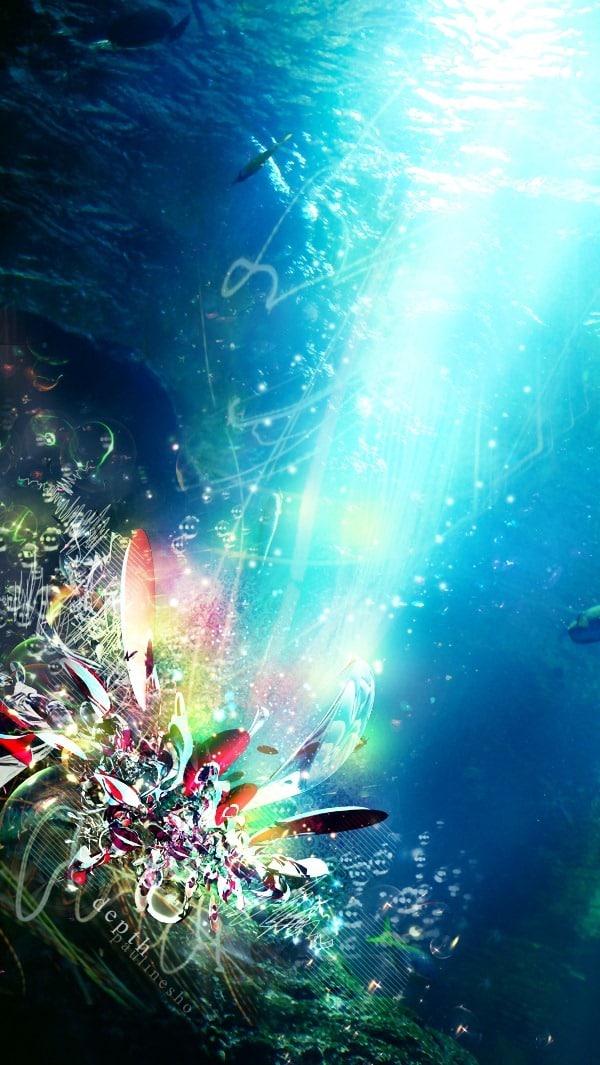
| How to Create an Underwater Abstract Art in Photoshop Posted: 21 Aug 2012 07:00 AM PDT Preview of Final Results
Depth: Underwater Photomanipulation Photoshop TutorialResources
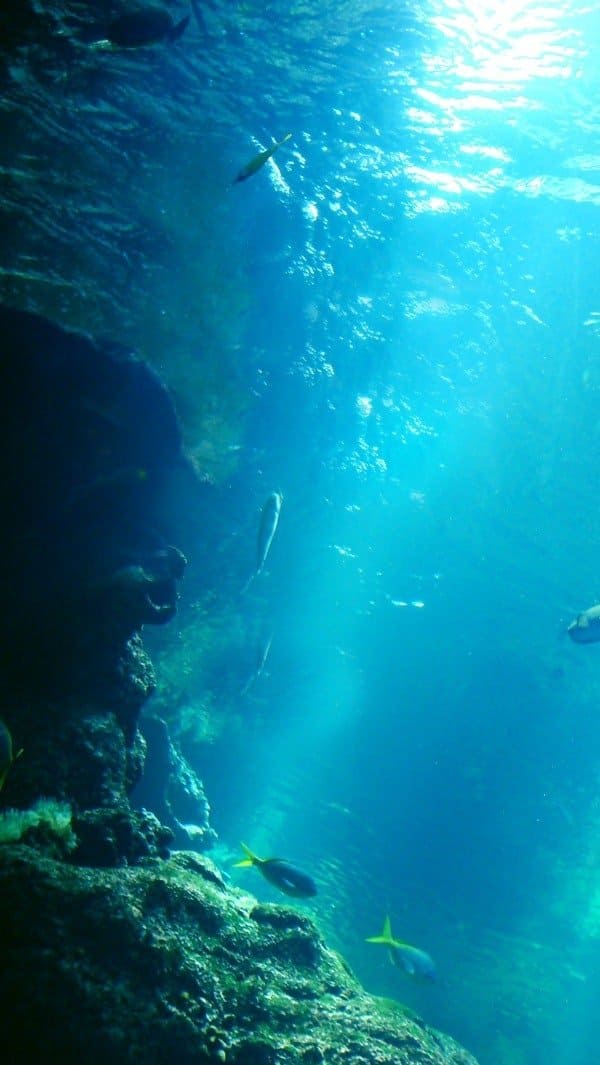
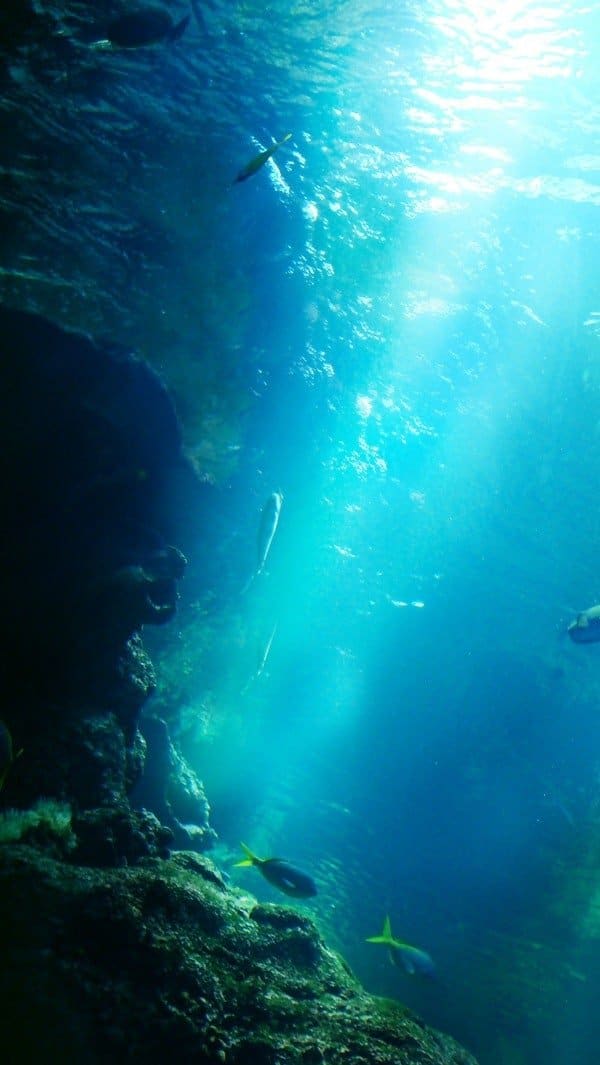
Step 1 – Creating a new fileBefore creating anything you should visualize a concept which will be the basis of the piece, sort of like jotting down the main points before writing a full length essay. We usually start with the bottommost layer, which is the background. The background used here can be found through the link above (thank you Bakanekonei).
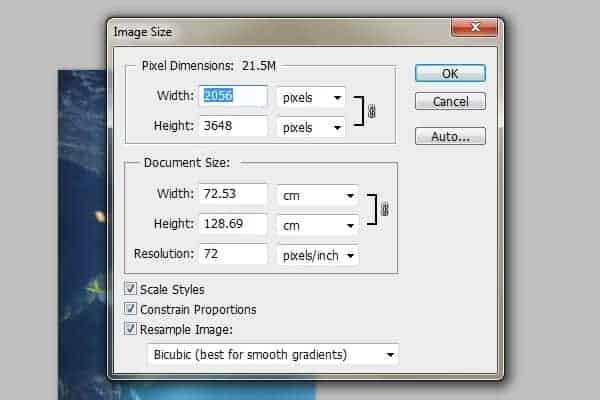
And it’s always the best to keep the resolution as high as possible. So don’t bother changing the image size.
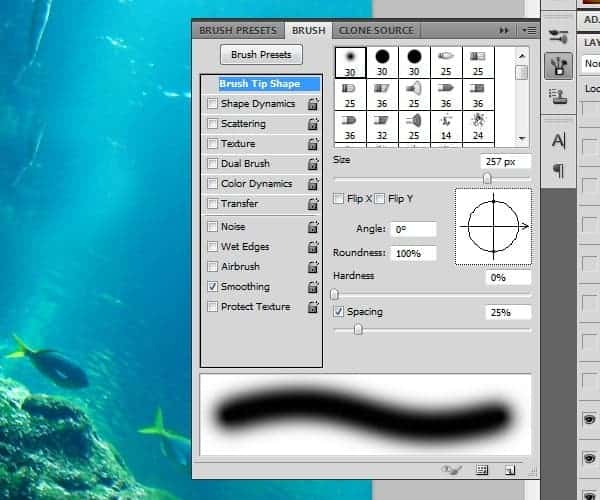
Step 2 – Erasing unnecessary partsThe next thing we’re going to do is to slightly alter the background, so that it fits our concept. What we want to is shift the focus onto one subject, that is the C4D piece we’ll deal with later. But you’ll realize that the fish swimming around and the glowing eyes of the lion seem to steal the attention away. So what we do is erasing parts that will possibly steal the attention and keep the background simple. For simplicity, I’ll be using the default soft brush to do all the erasing in this tutorial.
Like this.
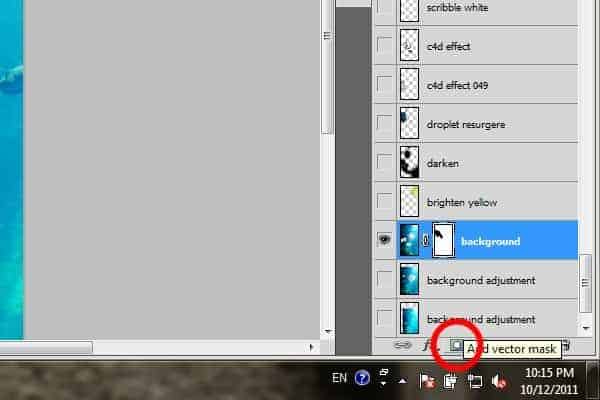
Step 3 – Vector MaskTry to use vector mask because you can undo easily in case you wrongly erase. Click on the button (cicrcled in red) below the layers to create a vector mask. Then, use a black default soft brush to erase. To undo the erasing, just use a white soft brush and brush over the background. While doing this, make sure you’re selecting the vector mask in the Layers panel, not the layer itself (which shows your image). The vector mask is the one on the right. But it’s alright to do it the traditional way, which is what I do too.
Step 4 – Duplicating and Adjusting BackgroundNow duplicate the layer (Ctrl+J) and place it below the main background. Move the duplicated layer around so that both layers blend together well and appear to be as one.
Repeat the step if necessary.
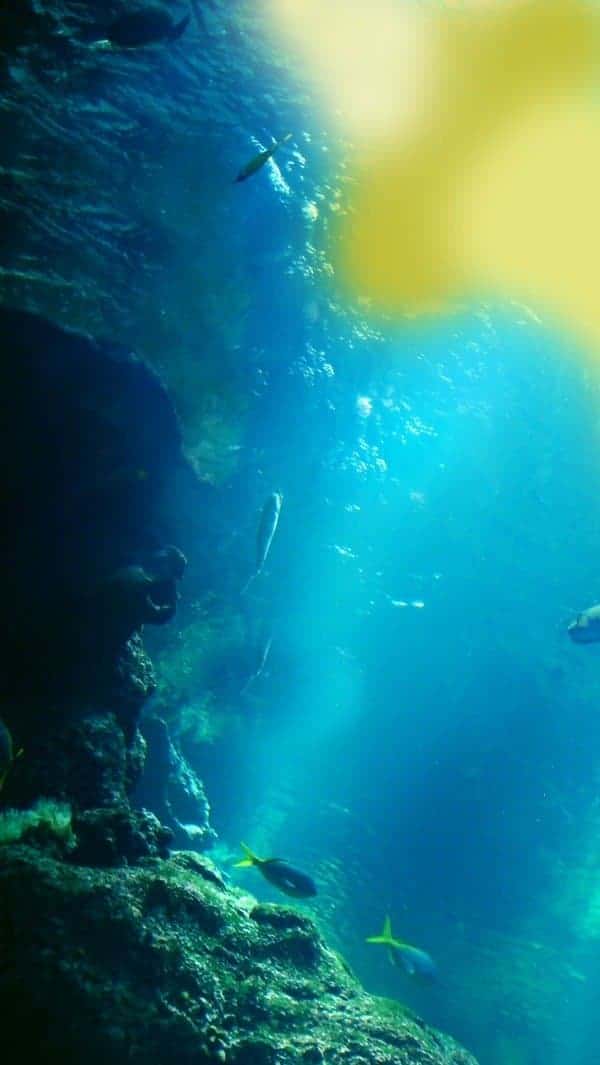
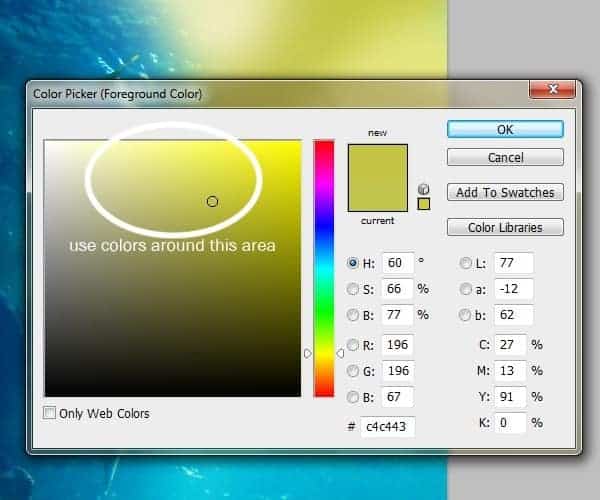
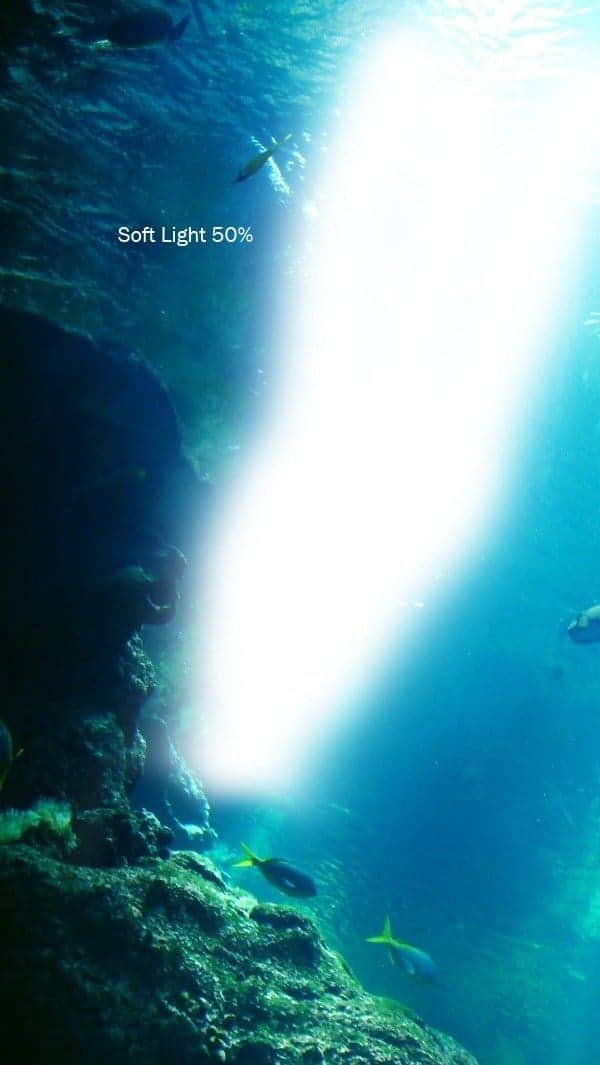
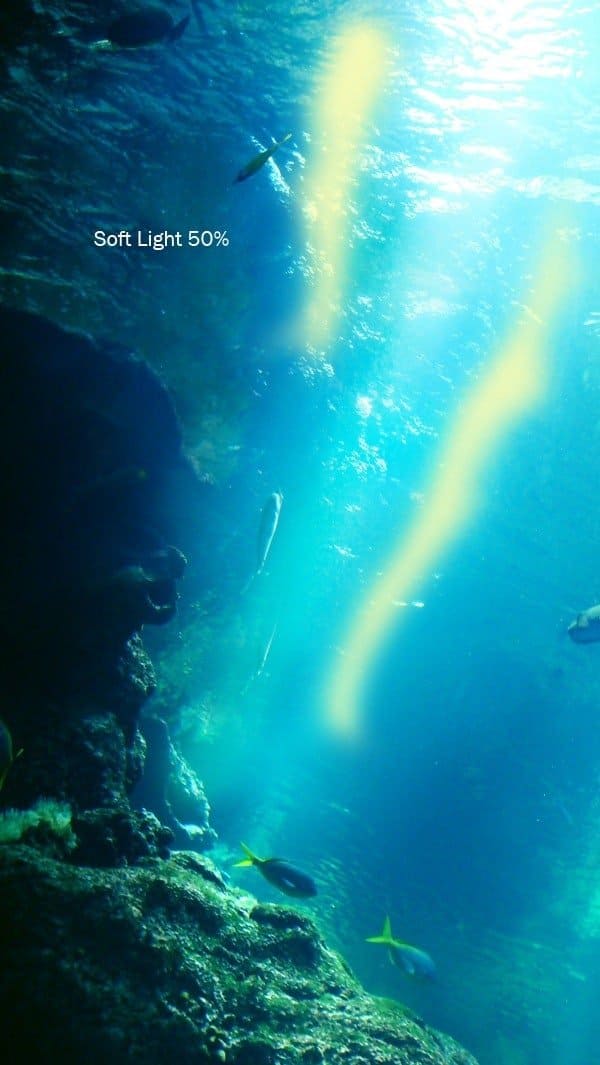
Tada!! Step 5 – ContrastNext we’ll want to enhance the contrast of the background. You can use Curve or Levels to achieve similar result, but for the sake of perfection we’ll do it manually. Select a bright yellow shade, use a soft brush to brush it around the top right corner, and set the layer to Soft Light (picture shown at Normal for clarity). We want to accentuate that ‘streak of light’ shining from above.
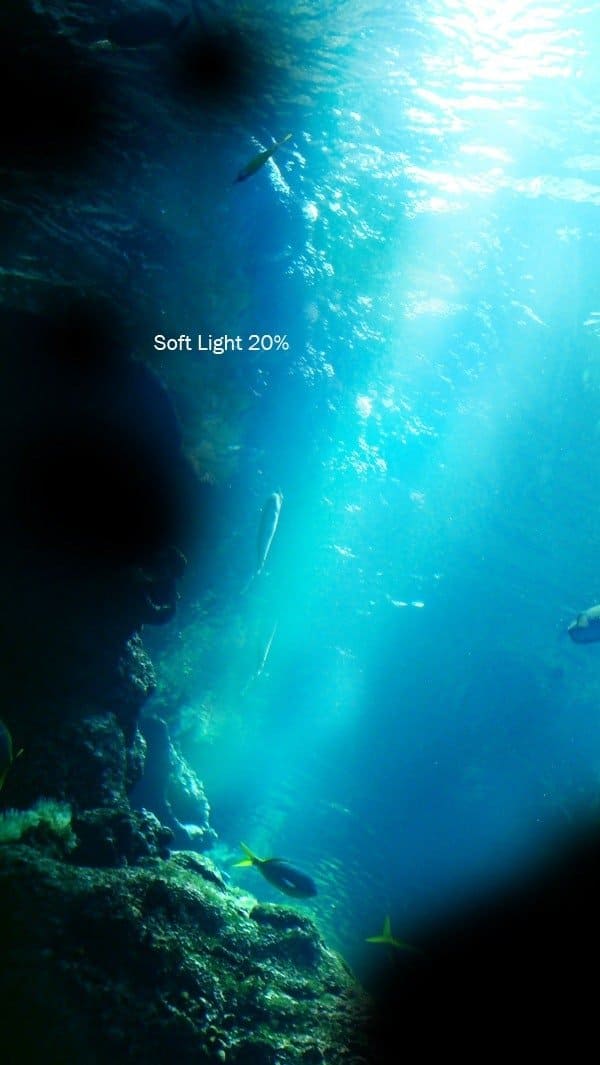
Repeat the above with black soft brush, and set it to Soft Light Opacity-25%.
Step 6 – Brightening the backgroundContinue doing the same for several layers until you’re satisfied. Use mostly soft light and low opacity for more layers instead of high opacity for fewer layers. Alternate between white and different shades of yellow. This requires a little patience, but nevertheless fun.
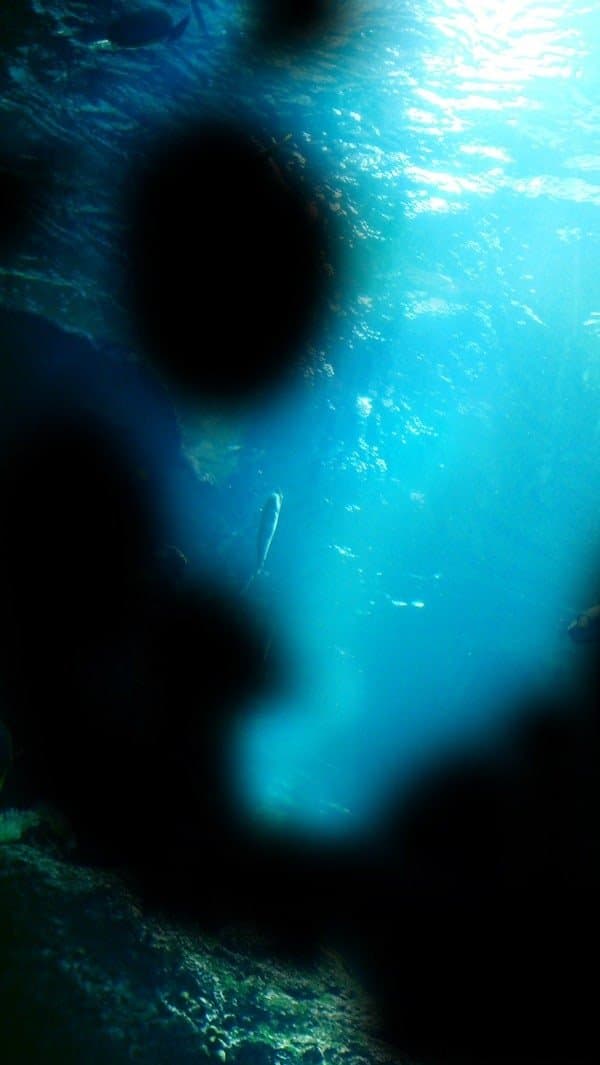
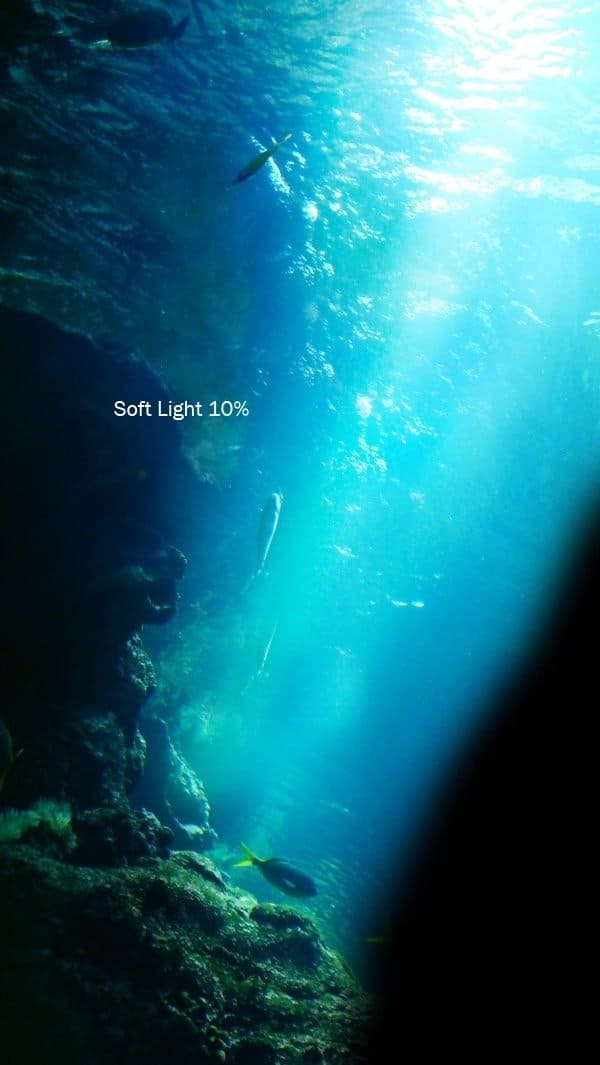
Step 7 – Darkening the backgroundDarken the surrounding by using a black soft brush with the same technique.
At the end of it you should have something more refined like this.
|
| You are subscribed to email updates from Photoshop Tutorials To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




















No comments:
Post a Comment